Élément - Bouton
Dernière mise à jour le 2023-03-02L’élément Bouton permet de créer des boutons call-to-action (“appel à l’action”) qui mènent vers des pages internes, des liens externes, des documents PDF, etc. Utilisez cet élément pour inciter les utilisateurs à naviguer à travers le site ou à effectuer des actions précises.
Créer un élément Bouton
Une fois que votre section est prête, ajouter un élément Bouton:
- Choisissez d’abord si vous désirez utiliser un bouton existant ou si vous désirez créer un nouveau bouton.
- Donnez un titre (FR/EN) à votre bouton et choisissez si vous voulez l’afficher ou non.
- Si vous affichez votre titre, assurez-vous de bien configurer votre titre: balise SEO, alignement et couleur. Ces informations sont accessibles en cliquant sur les 3 petits points à côté du champ TITRE.
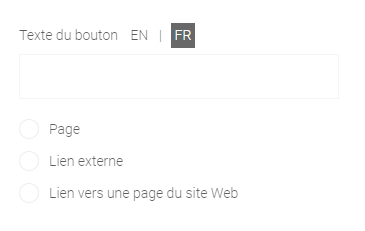
- Texte du bouton :

- Entrez le contenu du bouton (FR/EN).
- Sélectionnez le type de bouton désiré.
- Page : Cette option permet de sélectionner une page du site à partir d’un menu déroulant. Vous y trouverez toutes les pages de l’éditeur de pages.
- Lien externe : Cette option permet d’ajouter un hyperlien externe. Remplissez le champ Lien externe (FR/EN).
- Lien vers une page du site Web : Cette option permet d’ajouter un lien interne n’étant pas une page de l'éditeur de pages.
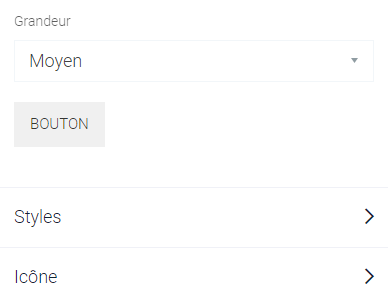
- Style : Personnalisez l’apparence de votre bouton et voyez l’aperçu directement dans votre modal.

- Grandeur : Sélectionnez la grandeur désirée entre “petit”, “moyen” et “grand”.
- Styles : Sélectionnez le style de bouton parmi ceux proposés.
- Icône (facultatif):
- Ajoutez une icône parmi celles proposées.
- Paramètres : Configurez les paramètres de votre bouton. Plusieurs cibles sont possibles :
- Ouvrir dans une nouvelle page
- Aucun suivi
- Ajouter un suivi au lien
- Sauvegardez lorsque votre élément est complété.
3273