Menus
Last updated on 2023-03-02The different types of menu
Menus are a grouping of links that allow navigation within a website to access different pages. There are different types of menus that have different functions and visuals:

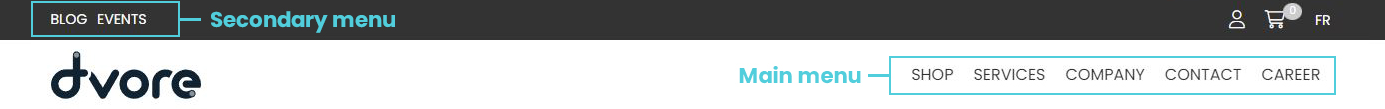
(Main menu and secondary menu)
- Main menu: Displays the main pages of the website in its header.
- Secondary menu: Displays the secondary pages of the website in its header. It will usually be less prominent.
- Hidden menu: Groups all hidden pages of the website. This menu does not appear on the website but allows for internal management of pages.
- Footer menu: Allows you to create a page for the footer of your website. This displays at the bottom of all pages on the website.

Creating a menu tab
To create a new menu tab, you must choose which menu you want to create a tab in and then Add
- First, access your page builder
 , then to the Page management
, then to the Page management  .
. - Select the menu through which you want to add your tab (see the Different types of menu section).
- Click on Add.
- Select the desired tab type:
- Page: Blank page
- Link:
- External link - Add a link to an external website
- Dvore link - Add a link to a URL on your website
- Anchor - Add a link to a section of a page on your website.
- Alias: Redirect to a page on your website.
- No Link: Tab without a link. Allows for sub-tabs.
- Product: Link to a category/collection/tag of products.
- Blog: Link to the blog module.
- Save the new tab.
Create a sub-menu tab
- First, go to your page builder
 , then to the Page management
, then to the Page management  .
. - Then, select the menu through which your main tab is displayed.
- Select the tab where you want to add the sub-tab.
- Click on Add.
- Select the desired type of tab.
- Save the sub-tab.
Configure a menu item
Manage the settings of a menu item:
- First, go to your page builder
 , then to the Page management
, then to the Page management  .
. - Click on the relevant menu.
- Click on the relevant menu item.
- Click on Menu configuration.
- Several settings are now available to you:
- Display menu: Enable this tab to display in the menu.
- Active page: Enable this tab when the page is active on the website.
- New window: Enable this tab to open the page in a new browser window.
- Title: Configure the title of the page. This title will display in the menu if it is visible (e.g. main menu).
- Description: Add a description of the page for administrative purposes.
- Menu parent: Indicate the parent tab (if it is a sub-tab).
- SEO: Manage the SEO of the page (meta title and meta description).
- Save the changes.
Change the order of menu items
- First, access your page builder
 , then access the Page management
, then access the Page management  .
. - Click on the menu in question.
- Next to each menu item, locate the following arrow icon:

- By click-dragging, modify the order of the menu tabs.
- Save the changes.
3953