Elements - Text and Rich Text
Last updated on 2023-03-02Use text elements to add content throughout your website. Don't forget to use SEO tools to optimize the organic referencing of your website and optimize the content you display on your website.
The Text element allows for quick management of your content, since formatting is already preconfigured in the element.
The Rich Text element allows you to format your content using page layout tools, alignment, lists, hyperlink management, etc. This element gives you more flexibility in how you display your content.
Create a Text element
Once your section is ready, add a Text element:
- First, choose whether you want to use an existing Text element or create a new one.
- Give a title (FR/EN) to your Text element and choose whether you want to display it or not.
- If you display your title, make sure to configure it properly: SEO tag, alignment and color. These settings can be accessed by clicking on the 3 dots next to the TITLE field.
Tip: Even if your element doesn't need a title, it's recommended to add one. If you want to reuse your element, it will be easier to find it in the list of your elements.
- If you display your title, make sure to configure it properly: SEO tag, alignment and color. These settings can be accessed by clicking on the 3 dots next to the TITLE field.
- Content:
- Enter the content of your element (FR/EN).
- Save your element.
Create a Rich Text element
Once your section is ready, add a Rich Text element:
- First, choose whether you want to use an existing Rich Text element or create a new one.
- Give a title (FR/EN) to your Rich Text element and choose whether you want to display it or not.
- If you display your title, make sure to configure it properly: SEO tag, alignment and color. These settings can be accessed by clicking on the 3 dots next to the TITLE field.
Tip: Even if your element doesn't need a title, it's recommended to add one. If you want to reuse your element, it will be easier to find it in the list of your elements.
- If you display your title, make sure to configure it properly: SEO tag, alignment and color. These settings can be accessed by clicking on the 3 dots next to the TITLE field.
- Content:
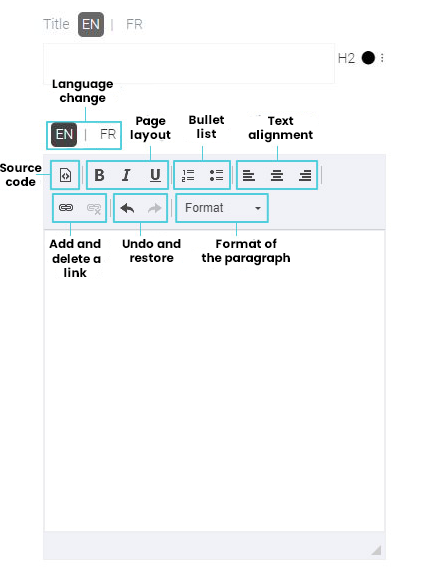
- Enter the content of your element (FR/EN). You can format it more extensively than for the TEXT element (bold, italic, underline, bullet list, numbered list, hyperlink, etc.).

- Enter the content of your element (FR/EN). You can format it more extensively than for the TEXT element (bold, italic, underline, bullet list, numbered list, hyperlink, etc.).
- Save your element.