Element - Button
Last updated on 2023-03-02The Button element allows you to create call-to-action buttons that lead to internal pages, external links, PDF documents, etc. Use this element to encourage users to navigate through the site or to perform specific actions.
Create a Button element
Once your section is ready, add a Button element:
- First, choose whether you want to use an existing button or create a new button.
- Give a title (FR/EN) to your button and choose whether to display it or not.
- If you display your title, make sure to configure it properly: SEO tag, alignment, and color. This information is accessible by clicking on the 3 small dots next to the TITLE field.
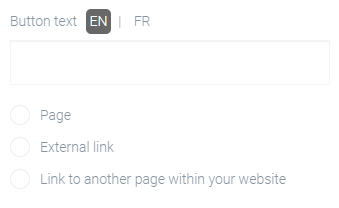
- Button text:

- Enter the button content (FR/EN).
- Select the desired button type.
- Page: This option allows you to select a site page from a dropdown menu. You will find all pages of the page editor.
- External link: This option allows you to add an external hyperlink. Fill in the External link field (FR/EN).
- Link to another page within your website: This option allows you to add an internal link that is not a page from the page editor.
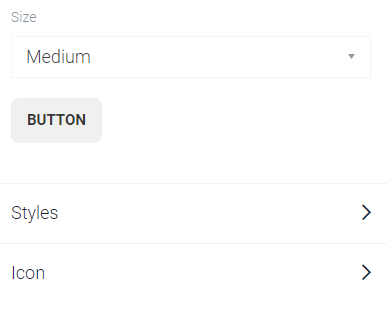
- Style: Customize the appearance of your button and see a preview directly in your modal.

- Size: Select the desired size from "small", "medium", and "large".
- Styles: Select the button style from those proposed.
- Icon (optional):
- Add an icon from those proposed.
- Parameters: Configure the parameters of your button. Several targets are possible:
- Open in new page
- No follow
- Add follow to link
- Save when your element is completed.
2708